To ease onboarding and facilitate writing on WinkHUB, we present an accessible guide for content creators. As explained in our ‘This is WinkHUB’ article, we built the platform via a headless WordPress integration. As a result, WinkHUB enjoys programmatic flexibility and customization akin to a smart contract while writers benefit from WordPress’s widespread documentation and features.
WinkHUB will enable next-level Kujira content creation and foster an active Kujira community hub. This article focuses on goal one: empower Kujira protocols and community members by strengthening their voice. Writing on WinkHUB has three key aspects: 1) Visuals, 2) WordPress, and 3) Search Engine Optimization (SEO).
This article teaches you how to make the most of WinkHUB. So let’s make your content shine.

Table of Contents
- Join in
- Search Engine Optimization
- All about WordPress
- Adding visuals
- Final insights
- Relevant articles
Join in
If you want to create written content about Kujira on WinkHUB, you just need to fill out this form.
To ensure content meets our publication standards (no pornography, no religious extremism, no racism, etc.), we will manually onboard new users for now.
We may limit how many users can post articles and slowly increase this number as the site scales.
Search Engine Optimization
The best way to understand Search Engine Optimization (SEO) is to understand the goal of an effective search engine. Search engines want to find the best, most relevant search results from the entire internet when they look something up.
Therefore, SEO is the cat and mouse game of working with (and sometimes beating) the algorithms to appear near the top of search engines. For businesses and content creators, SEO is a cheat code to get noticed, have a leg up on competitors, and show your product or content to more people. For that reason, excellent SEO is an essential part of a solid website.
In the case of WinkHUB, we use not only WordPress, one of the best content management systems for SEO, but also its top SEO integration, “Yoast Premium”. Together, these tools allow our users to have a leg up in disseminating content.
The reason SEO exists is that search engines use machine learning to try to understand and index data. By structuring your content in a specific way, you can ensure it stands out compared to content that isn’t purposefully made that way. And there are many different levels of SEO. It doesn’t have to be something exhausting on top of your content. It can be as simple as basic image descriptions, section headers, article URLs, cover images, titles, key words, excerpts, etc.
We will put out a series of articles over time to help you improve your SEO with all sorts of tricks. For everyone on this platform though, the basics I mentioned above are something that can go a really long way to make your content stand out. Simply tailoring cover images & descriptions to users across different socials and platforms helps outcompete creators using Substack or Medium.

All about WordPress
WordPress is a widely popular content management system used to create websites, blogs, mailing lists, media galleries, online stores, internet forums, membership sites, etc. Written in PHP, WordPress emphasizes a plugin architecture and a template system. In WinkHUB, WordPress is the interface that enables you to draft up new articles in a highly customized and personalized manner.
Now let’s discuss some general WordPress features that are relevant to all articles on the platform.
General tips
Every article has a few main aspects you need to master to make your content stand out when writing on WinkHUB. One of these aspects is making the most of Yoast Premium, which includes your title, your slug (which determines your article URL), your meta description, readability analysis, schemas, social media appearance, and WinkHUB appearance.

Using Yoast for SEO
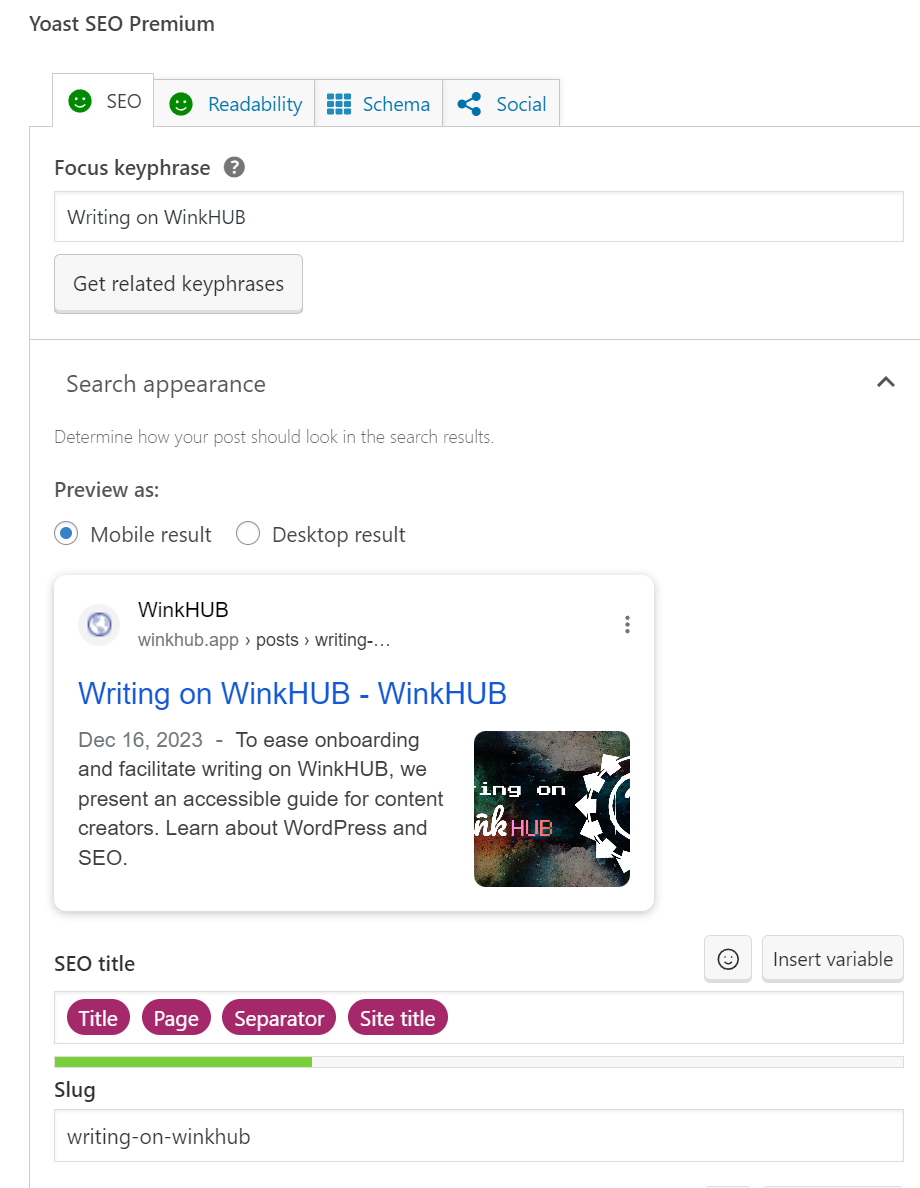
Yoast SEO can be found at the very bottom left of every article when writing on WinkHUB. There, you’ll find a “focus keyphrase” input field. This allows you to essentially enter the keyword or phrase that you want the article to rank for in Google.
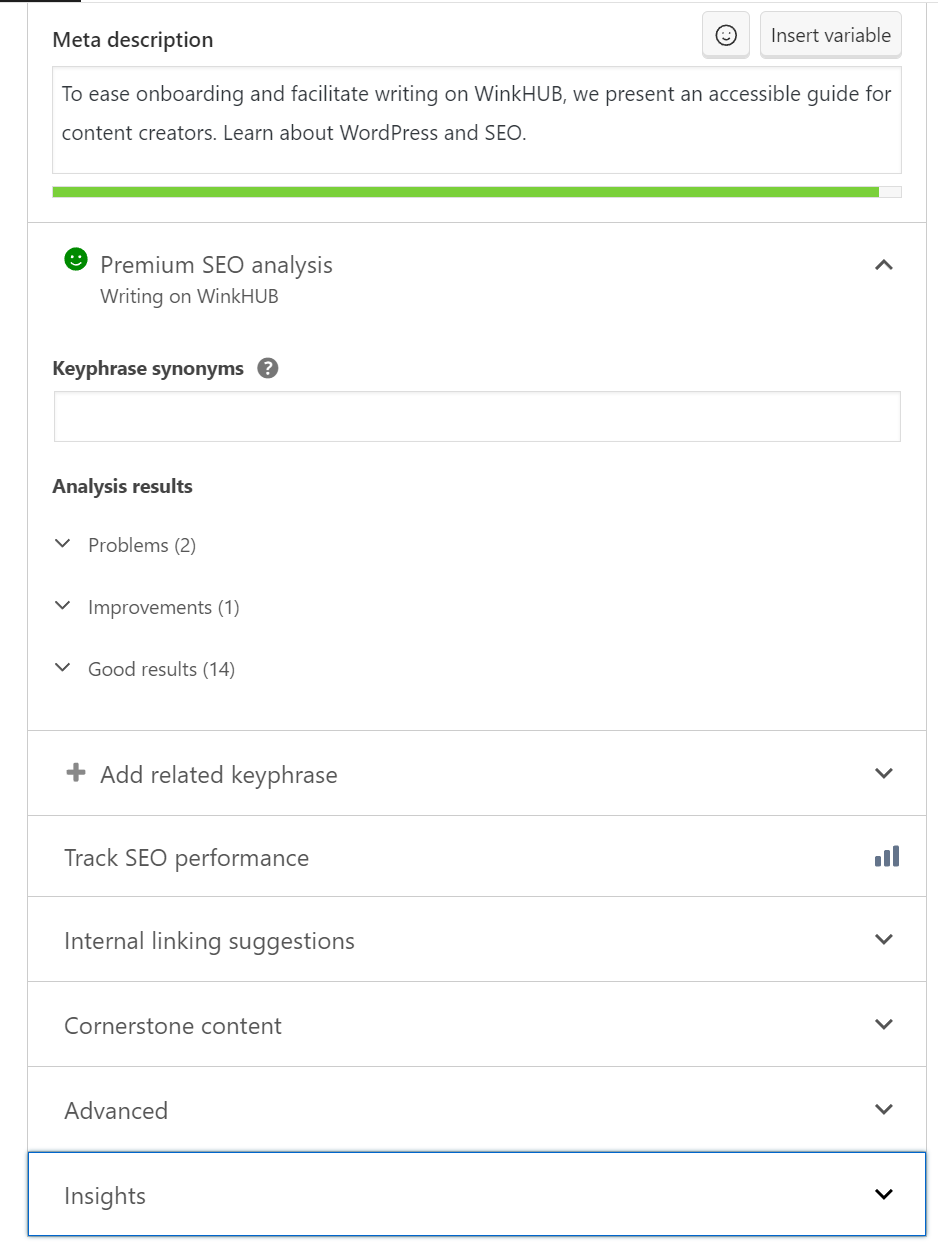
Based around this selected phrase, Yoast Premium analyzes your article to see if it is structured in a way that lends to good SEO. Picking a good, short keyphrase is essential. You ideally want to repeat it in your work multiple times throughout your article. Often, it is easy to just pick your title or something similar. You can also add keyphrase synonyms that Yoast Premium can include when analyzing your content.
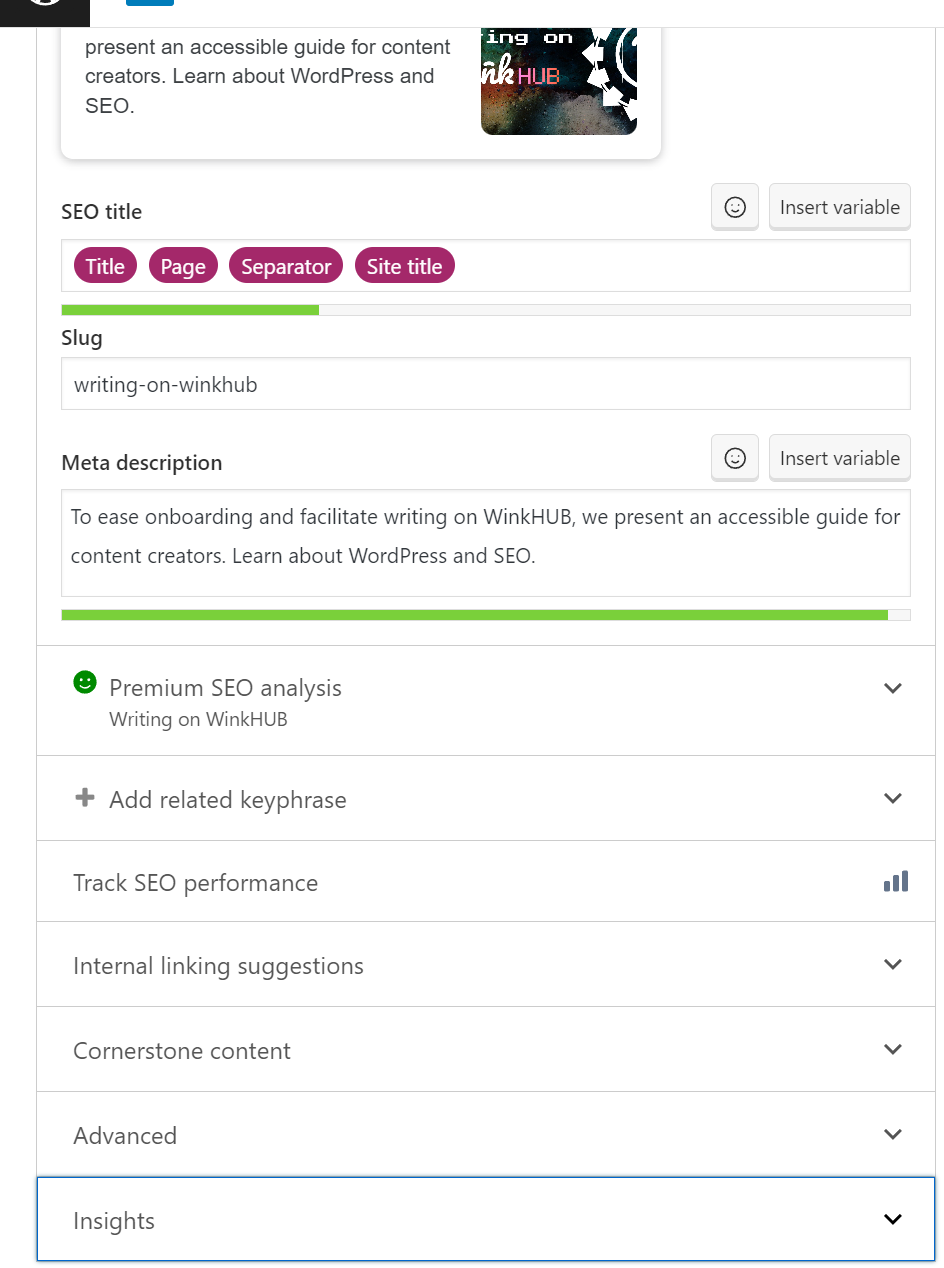
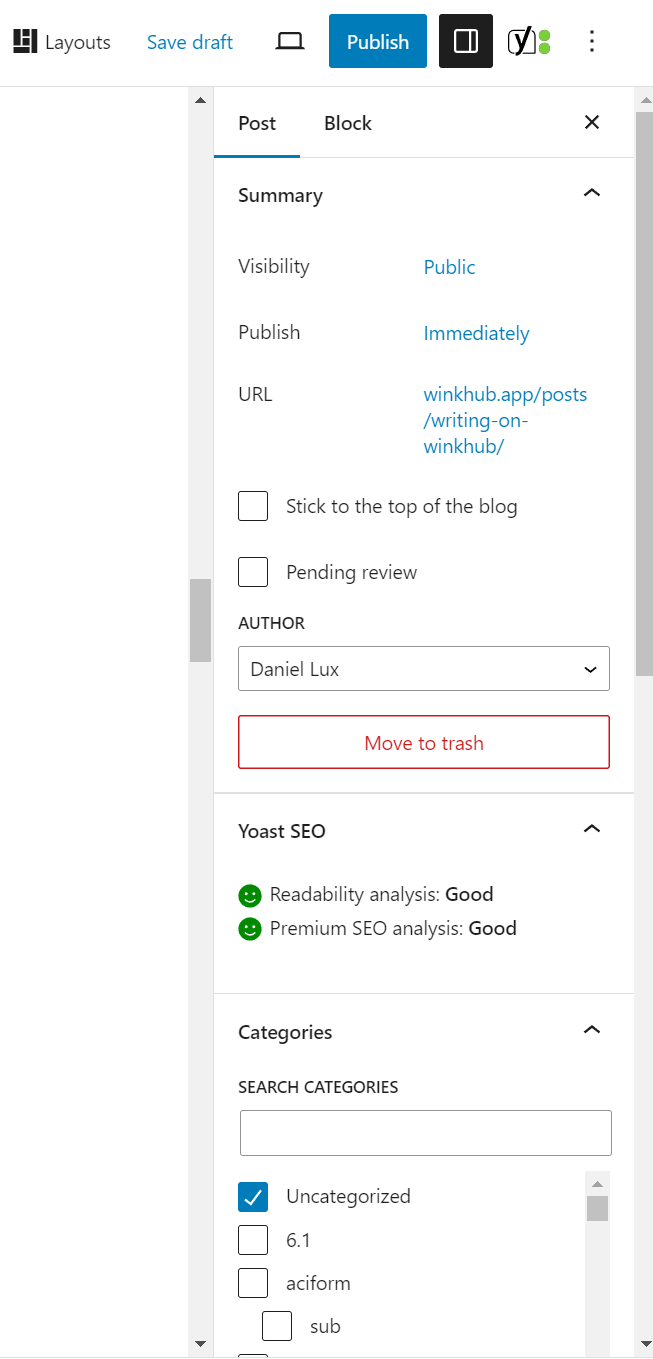
Next, you can view how your article will display in Google search results to people on mobile or desktop and customize your article appearance accordingly.

The slug is basically what determines your article’s unique URL. Every WinkHUB article URL starts with “https://www.winkhub.app/posts/” after that, the slug is what completes the rest of the URL. You can even name specific subsections of your article after that, by using headers and manually changing their anchors. We’ll explain this further below when we discuss a table of contents.
Your slug will generally default to your title unless you choose it to be something else.

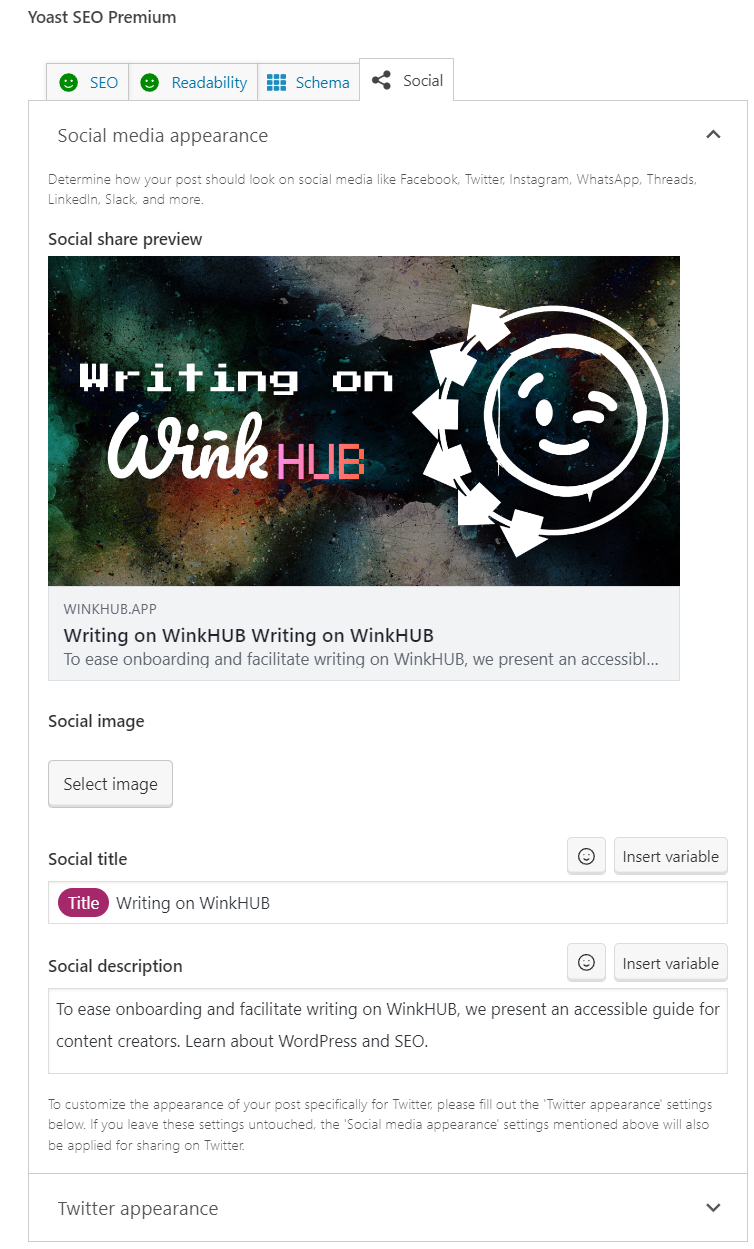
The meta description is a key aspect of an article and it determines how your article will display when sharing it across socials. In the socials tab, you further specify how your article will appear (the cover image) and the description in the image tailored towards particular socials including Twitter (X).

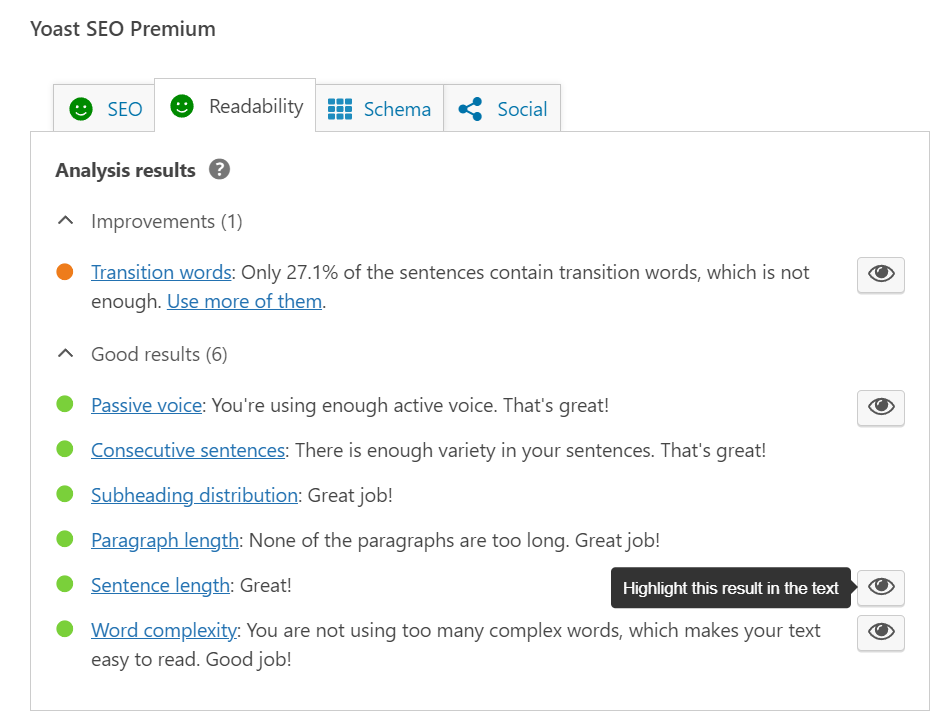
Furthermore, Yoast SEO also boasts analysis that measures readability & SEO and provides advice for how to improve your article accordingly.

Post editor
On the right side of your article, you will see a general post editor. On the top right, you will see custom layouts you can choose, a way to save your drafts (which is recommended as you write your articles), a way to preview unpublished articles (still in testing), and various settings to publish your article (customizing the visibility and timing).

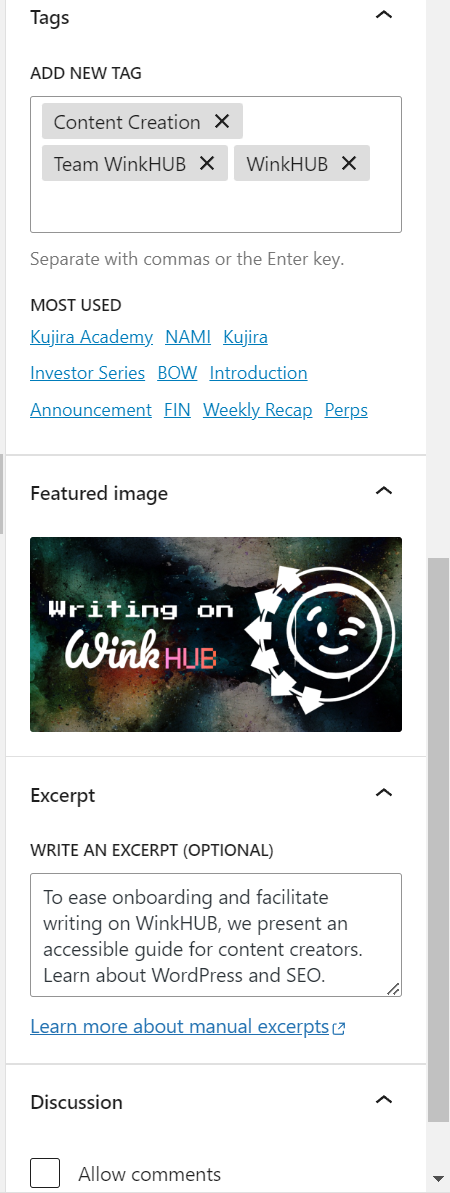
Furthermore, you can add tags (and later categories) to your articles, the main cover image that readers see when you link the article elsewhere, and an excerpt that controls what people see on the WinkHUB website itself when browsing through recent or featured posts.
It is generally recommended to use good tagging to help organize your articles and make it easy for people to find your article and understand the topic. Furthermore, it is best to use 3-4 tags (depending on their length) to achieve best formatting. Main cover images are best 1200 x 630 pixels, but we have a more detailed explanation further below.

The editor also has another section that can be used to edit individual blocks in detail, something that will be described in depth in the next section.

Understanding Blocks
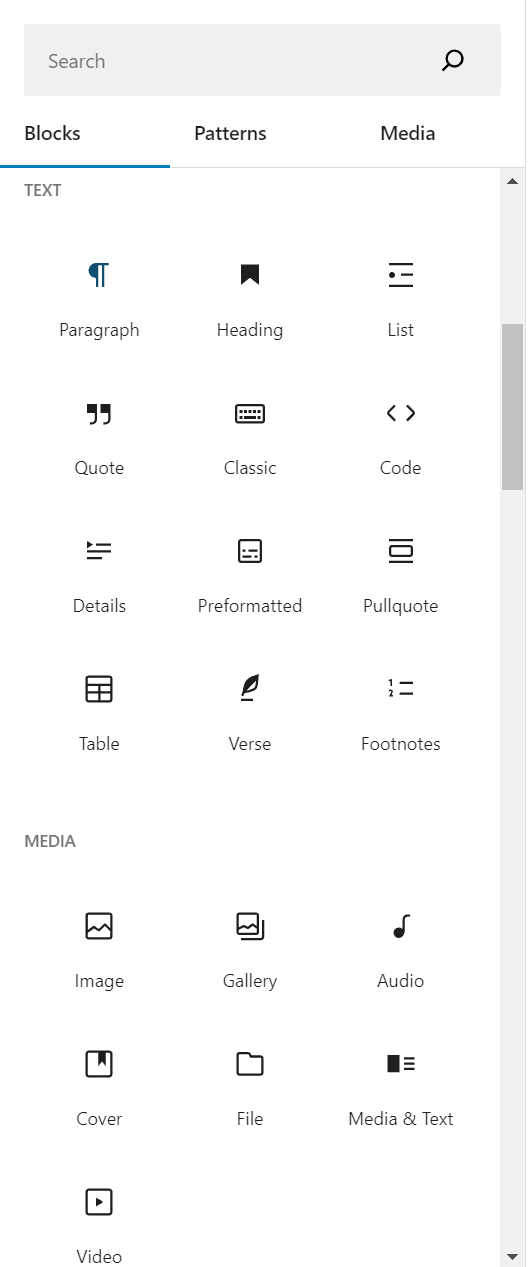
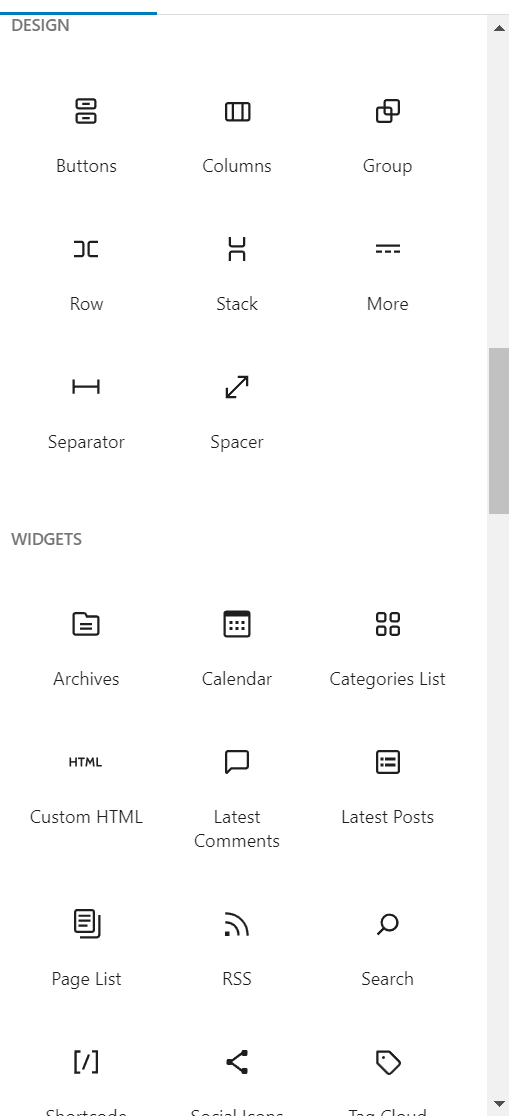
When writing on WinkHUB, posts are divided into ‘blocks’. Each block represents a different type of data piece–which is customized and tailored to a specific application. For example, you can create an image block, a paragraph block, a heading block, a list block, a quote block, a details block (which lets you hide extra information), embed blocks, table blocks, etc.
There are many different kinds of blocks on WinkHUB. Each block has different customization settings and allows you to modify various features of your text and relevant stylization. To start a new block in general, simply press enter and type / on the next line. If you’re not trying to change your block type, simply continue typing on the new line to start a new block in the same style.




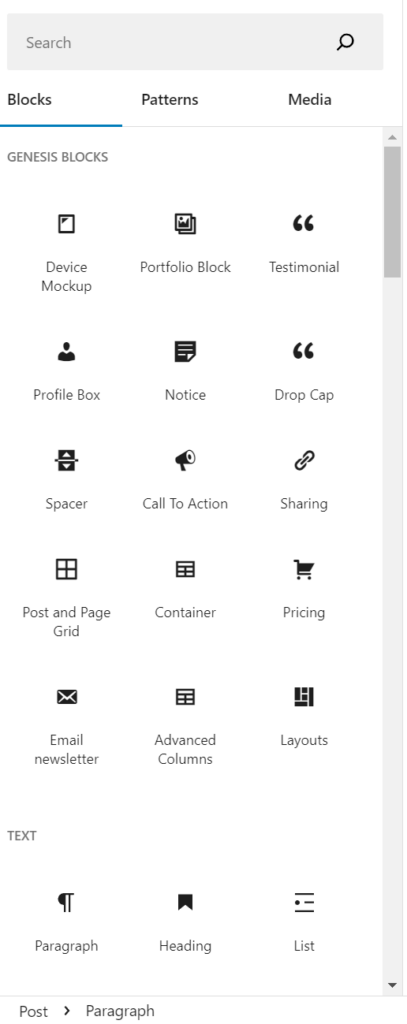
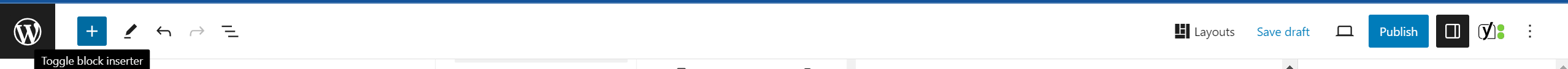
Other than adding in a new block by typing in ‘/’ on a new empty line, you can also click the white + icon embedded in a blue square near the top left of our content writing UI.

Within a block you can do normal operations such as selecting and editing text, undo, redo, etc. There are many other features that apply to particular block types. We have a tutorial on adding visuals further below. Now let’s review some popular blocks you might want to use.
Heading Blocks
We recommend that you use headings in every article for good SEO. Headings explain when you want to focus on a particular topic. And give your reader an idea of what you are going to cover when diving into subject matter. This lets you direct their attention in a particular direction before they read.
Heading blocks have different sizes. They are always automatically bold (and as they’re headings) will naturally stand out from the rest of your text to help visually separate it. The title at the beginning of the article is an H1. This gives it priority for the search algorithm which uses it to understand what your article covers. Shorter H1 headings (or titles) maximize SEO. You can always add more information in your descriptions.
For other block sizes, it doesn’t really matter how long their names are. But they are still useful for separate sections of your article. Within the body of your article the “highest” sections should be H2s, and then subsections of those should be H3s and so on. Subsections should be max 300 words long.

Making a table of contents
Table of contents aren’t heading blocks per se. They often can be. But what is customary for good SEO in an article is to include in-bound links within your article that helps readers and Google or Bing navigate between sections at the click of a button. You can do this by including a table of contents at the start with key sections listed (using a list block).
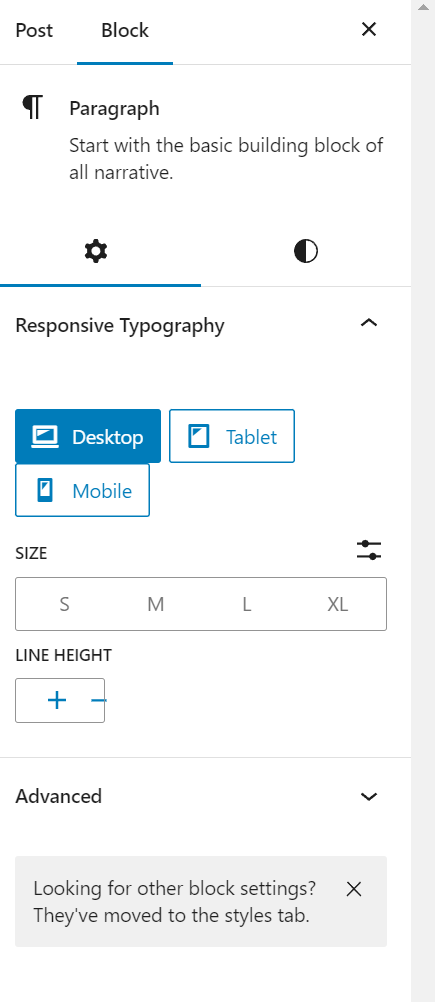
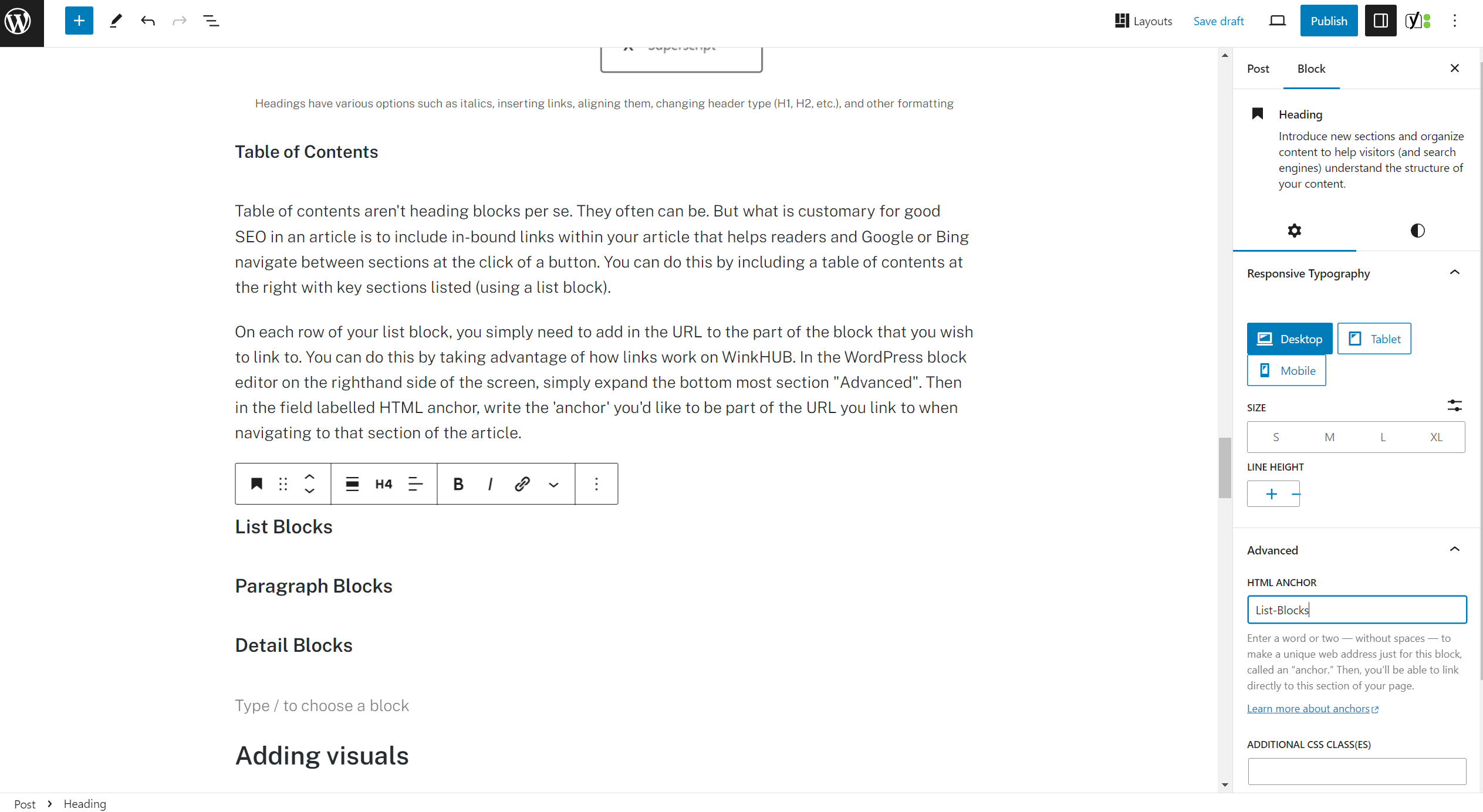
On each row of your list block, you simply need to add in the URL to the part of the block that you wish to link to. You can do this by taking advantage of how links work on WinkHUB. In the WordPress block editor on the righthand side of the screen, simply expand the bottom most section “Advanced”. Then in the field labelled HTML anchor, write the ‘anchor’ you’d like to be part of the URL you link to when navigating to that section of the article.

Finally, you can link to any part of your article by using the URL “https://winkhub.app/posts/” and then your article’s slug, followed by “#” followed by the specific anchor you’d like to navigate to. So in this case, if you’d like to navigate to the next section of this article you would use the URL “https://winkhub.app/posts/writing-on-winkhub#List-Blocks”.
List Blocks
Lists are very useful in general when writing on WinkHUB, so it is generally recommended to add list blocks to your arsenal. They are relatively simple to work with. Lists can either be unordered (in which case they use bullet points) or they can be ordered (letters, numbers, for now we only have numbers).
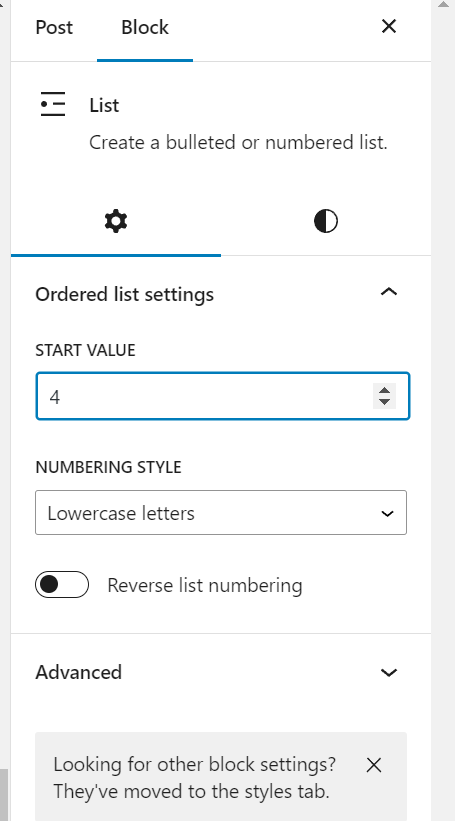
Ordered lists have a variety of settings. For example, you can change the start value to whatever number you’d like. This can be useful when breaking a list midway with an image or other block in between that isn’t part of that list. And then you can begin a new list starting at the new value.

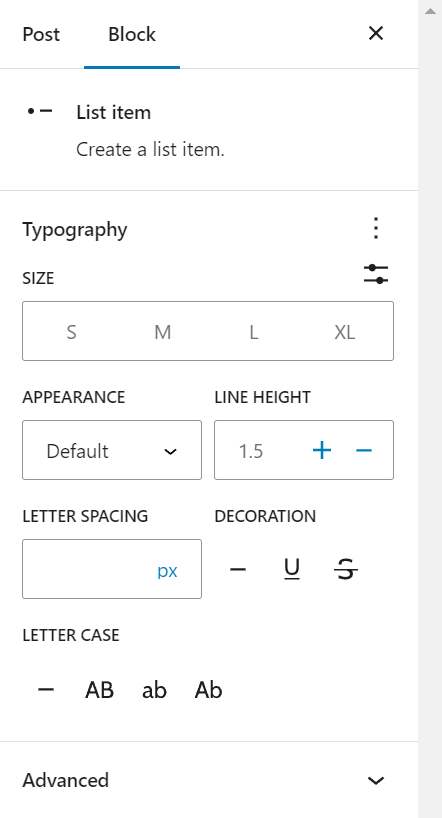
Unordered lists are simpler in that you only need to worry about their typography (if you care).

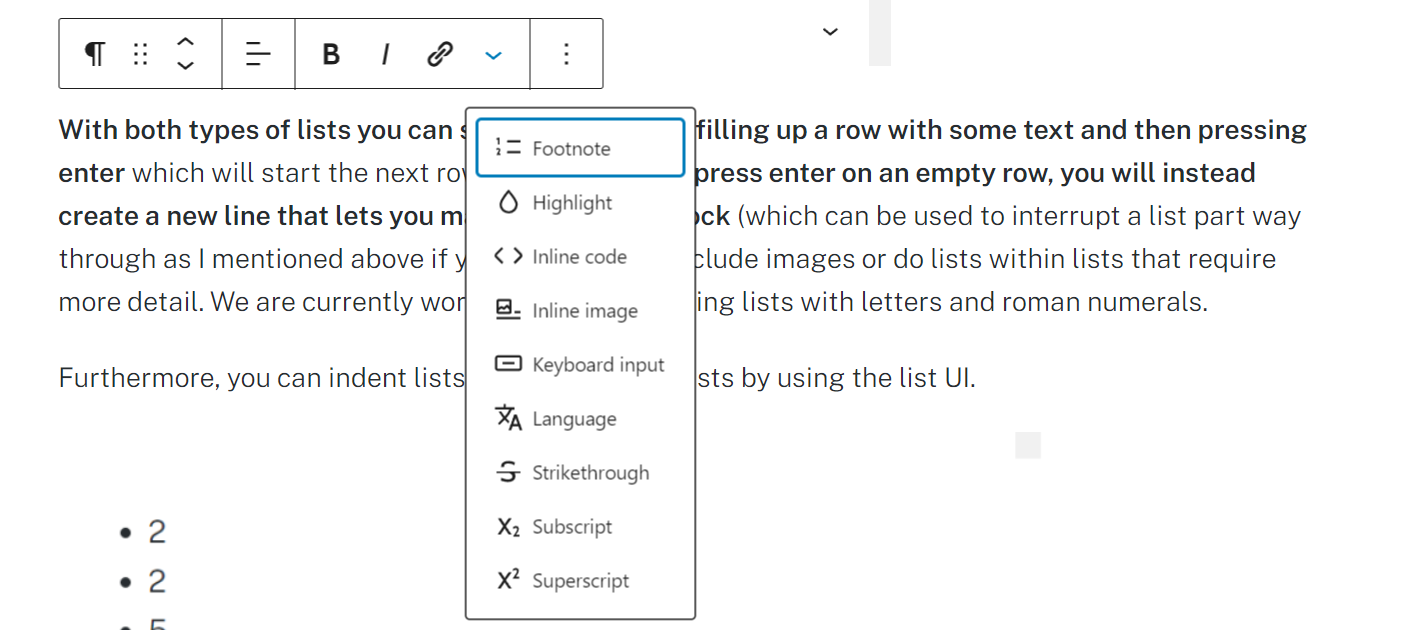
With both types of lists you can start a new row by filling up a row with some text and then pressing enter which will start the next row of the list. If you press enter on an empty row, you will instead create a new line that lets you make any type of block (which can be used to interrupt a list part way through as I mentioned above if you would like to include images or do lists within lists that require more detail. We are currently working on implementing lists with letters and roman numerals.
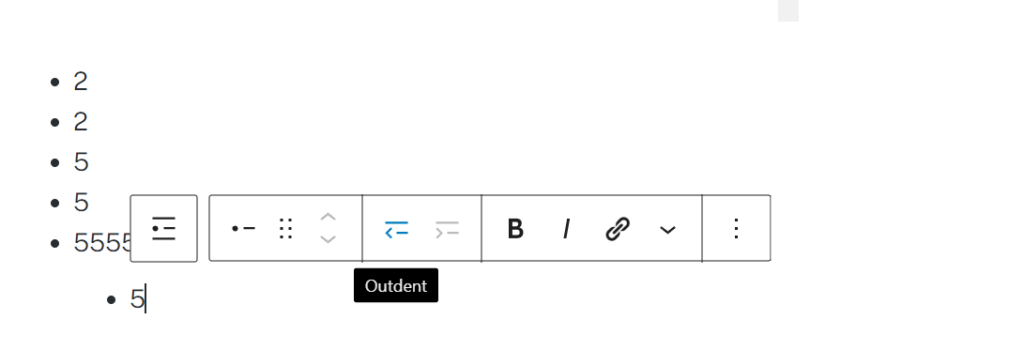
Furthermore, you can indent lists to do lists within lists by using the list UI.

By clicking on the symbol at the far left, you can switch between ordered and unordered lists.
Paragraph Blocks
Paragraph blocks are the general block for most of your writing on WinkHUB. To use a paragraph block, you don’t actually have to do anything at all. You can simply press enter, begin a new section, and it’ll default to using a paragraph block.
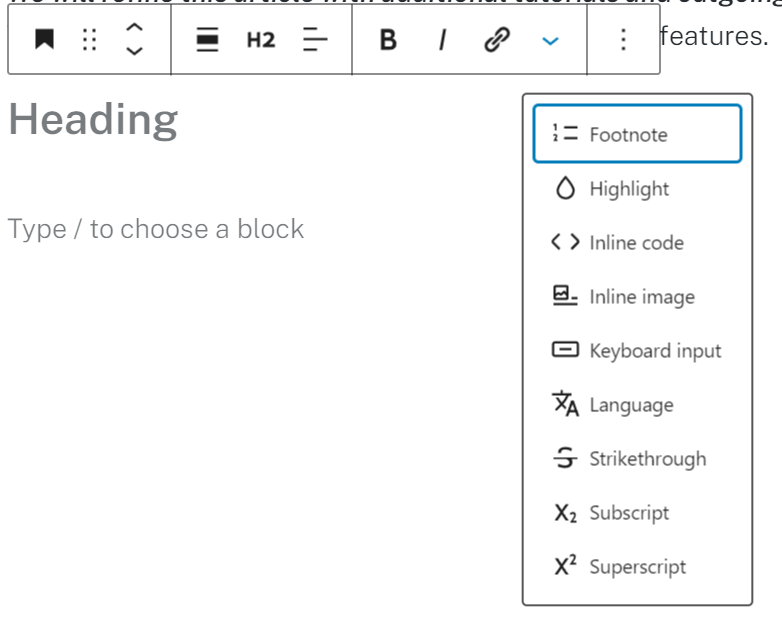
Paragraph blocks have a few main settings that you can customize including being able to move blocks up and down and interchange their order by clicking on the up and down arrows. You can easily change the alignment for your writing, bold and italicize your work, add links, or footnotes, highlights, etc. Furthermore, there are some additional options including grouping blocks, etc. etc.

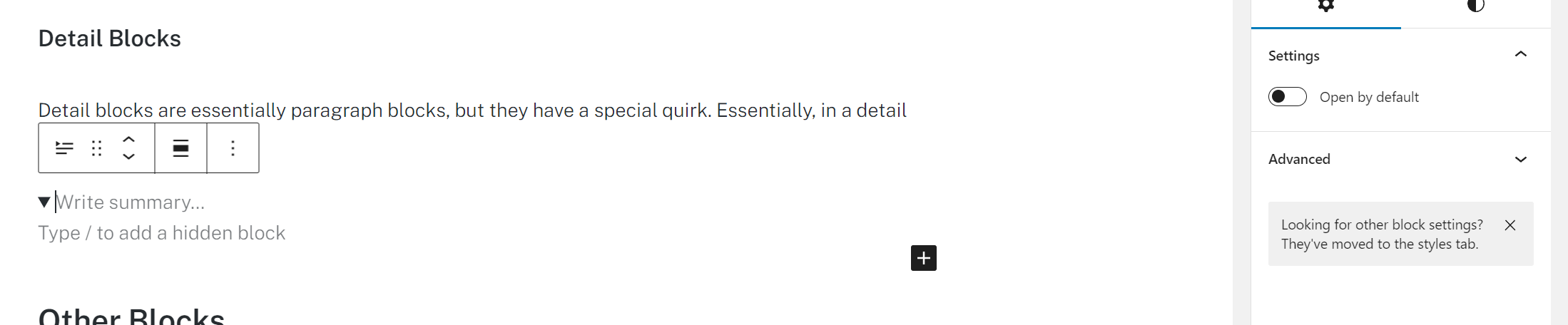
Detail Blocks
Detail blocks are essentially paragraph blocks, but they have a special quirk. Essentially, in a detail block, you can choose to hide details from your reader unless they care enough to click on them so that they can read what something says. This can be used for a visual effect to space text or it can just be something useful to make things simpler for the reader who doesn’t care and add extra detail for those who do. Detail Blocks are incredibly useful and pretty easy to use.
You just need to provide a summary of what information is contained inside the Detail block. And then you can format “hidden blocks” or details such as images, text, or other information within that hidden block which can really help make your articles a lot less intimidating.
Critically, you can also choose whether you want your detail blocks to be open or closed by default. This means that when someone is going through your article they have to close the details to not see them. Or on the other hand, you only want someone to see something if they care enough to click. The event information accumulated from this interaction can also be helpful for SEO over time.

Other Blocks
There are many other types of available WordPress blocks and some new ones that we may create and customize for writing on WinkHUB’s content platform. Any such new blocks will be chronicled and detailed over time.
However, the vast majority of blocks can be researched using outside sources as WordPress is a nearly ubiquitously used tool.
Adding visuals
Why care about how you add images?
Good, compelling articles include visuals to stimulate the reader’s imagination and keep things interesting. It is recommended to include at least one or two images in every article you publish.
WinkHUB articles can load faster or slower depending on how images are handled. By sizing and compressing them correctly, you can make articles look chic and reduce loading times.
Our platform supports various types of image files including PNG, JPG, WEBP, and GIF.
How to insert an image
Uploading images to WinkHUB is relatively straightforward. To insert an image, just follow the following steps:
- Save an image file that you want to upload. If the image is correctly sized (1200 x 630 for cover images) or a GIF, skip to step three.
- For a cover image, you should navigate to https://www.photopea.com/. From there, click on “Open from Computer”. After that navigate to ‘Image’, and then ‘Image size’ in the drop-down menu. Then, resize the image to what you want. Lastly, go to ‘File’, ‘export as’ and choose your file type.

- Use https://tinypng.com/ to compress your image if it is a WEBP, PNG, or JPEG file. Simply click on “Drop your images here!” It’ll prompt you to select a file to shrink. Repeat this process and then download any compressed files individually or all at once into a zipped folder. It can help to first group your images into a folder to organize your work.

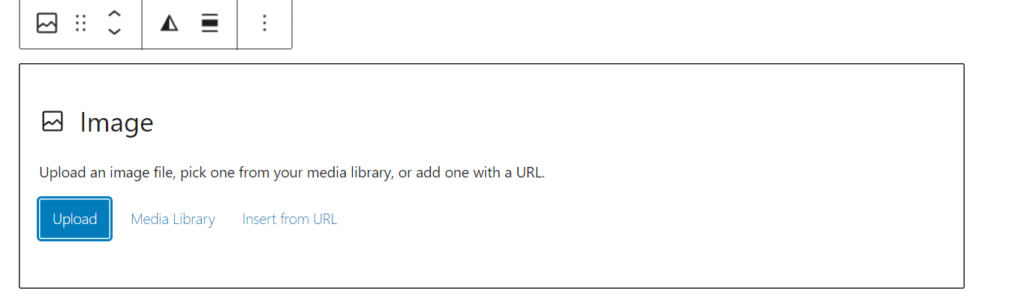
- Next, hit the enter key to start a new block. Do this where you want to insert the image. Then, hit the “/” key to select a specific block type (in this case an image block). After that, simply hit the upload button and select the desired image. You can use the Media Library to insert images already hosted on the platform.

- After you insert an image, you will see options displayed that allow you to add a caption, align the image, change its size, etc. To make GIFs work correctly they need to be “full resolution” otherwise they will appear as static images. Other images can have their height or width shrunk to whatever values for best article flow.

Other Image techniques
There are advanced techniques to improve your images. For example, alternative text adds SEO information for people with disabilities who struggle to see your images. That being said, this is a comprehensive introduction to writing on WinkHUB with colorful images. We will cover more advanced SEO techniques with images in future articles.
Final insights
SEO is important. Take it seriously to get an edge over peers.
WordPress allows you to write content in a simple yet extremely precise and personalized way.
When using images, ensure they are the right size and compress them to speed up article load times.
We will refine this article with additional tutorials and outgoing links to helpful resources over time. We’ll do this as we implement new website and CMS features for writing on WinkHUB.
Relevant Articles
https://winkhub.app/posts/this-is-winkhub – our first team article
https://winkhub.app/posts/the-kujira-encyclopedia-issue-1#WinkHUB – a Kujira encyclopedia